Overview
I was the first UX writer at fuboTV, a sports-forward streaming service. Early in my tenure, I determined writing principles, developed and conducted a workshop with stakeholders, and turned the results into documentation of our voice and tone that would become part of fubo's design system.
Writing Principles
I embarked on a full audit of past and current copy across all of our platforms (web, iOS, Android, fireTV, Apple TV, Smart TV, Roku) and noted where it diverged, what was not phrased in a user-friendly way, and what overarching opportunities we had to create a consistent and engaging voice.
I then proposed high-level principles to abide by, to have some foundation before getting more granular.
The full guidelines document dives deeper into each one.
Workshop
I invited stakeholders from brand, marketing, and retention to fill out a survey ahead of the workshop so that I could be sure I addressed their particular interests and concerns, allowed them to pre-generate some of the conversation.
My questions to them:
Who is our target customer?
What digital products (competitors or others) have voices you think we can borrow from?
What about our current voice do you think needs the most improvement?
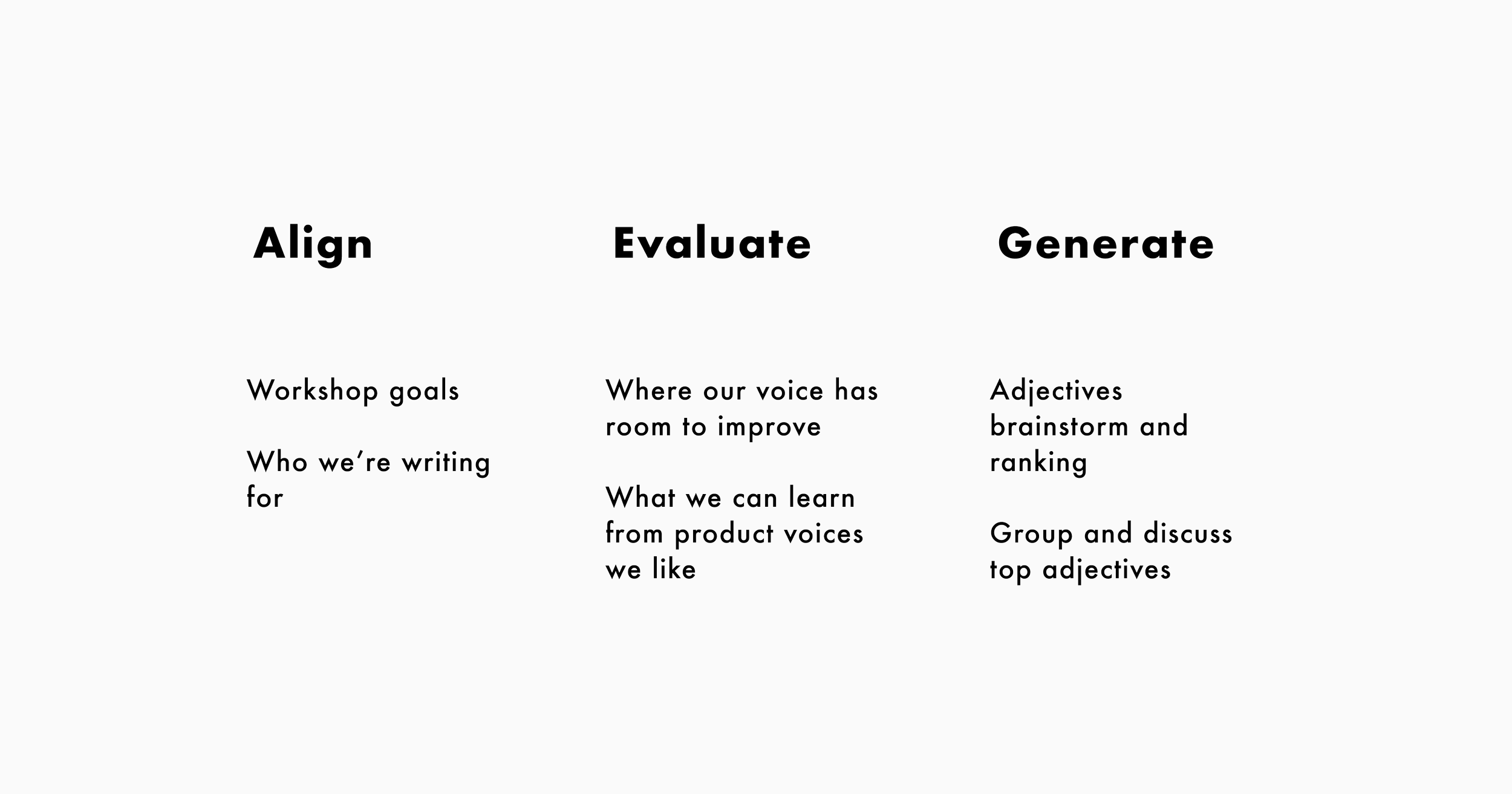
I divided the 60 minutes into three parts, and incorporated participants’ survey responses throughout.
Workshop agenda
I showed example screens from brands like Slack and Dropbox, assigning adjectives to their respective voices, to demonstrate how it looks when a voice is deployed consistently. I showed examples of how our voice was a bit all over the place, mixing language that was excited, formal, down-to-earth, and cute.
I also showed suggested revisions to some of our screens to get feedback on whether I was going in the right direction, and got the thumbs up.
For the adjectives generation exercise, I had pre-populated Post-Its with adjectives that might resonate, and threw in a few obvious “no’s” for contrast. People added to the list as I asked questions that would get us more and more precise in our wording. We then voted “yes” or “maybe” and grouped similar words together.
Outcomes
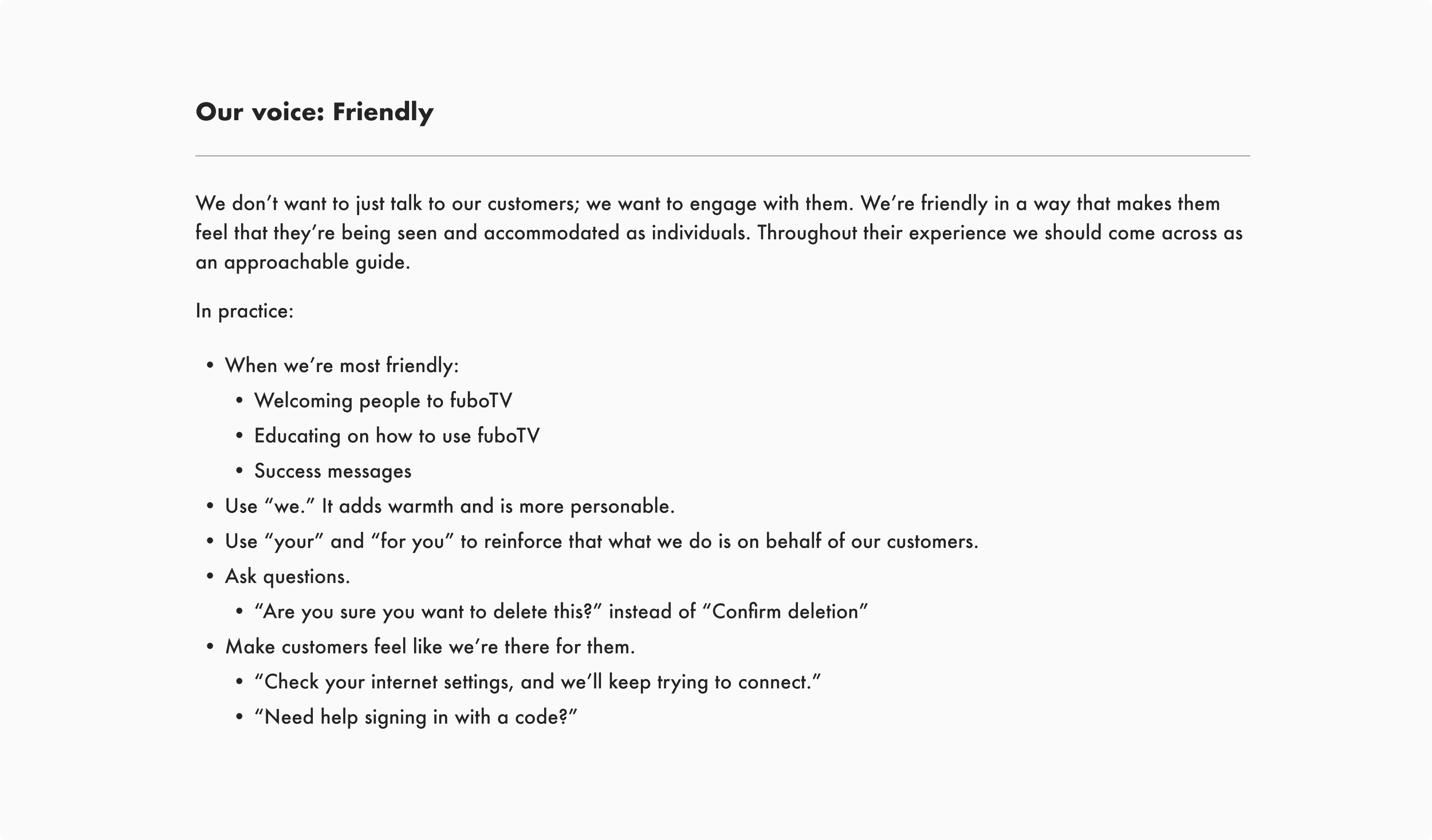
I synthesized the results of the exercise and created a document focused on the top adjectives: friendly, positive, straightforward, relatable, confident. For each adjective I gave examples of how the traits could come through in the product, sometimes using existing copy that I was targeting for revision.
The full document provides examples of how the traits could come through in the product. Some of the examples use existing copy that I was targeting for revision. Here’s how I gave guidance on being friendly:
I went on to apply the voice across all aspects of the user experience. Here are some examples.